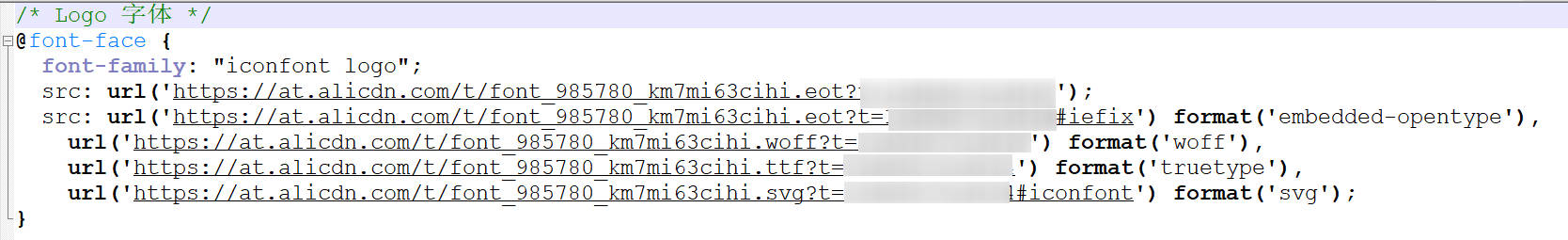
1)下载后不显示的代码:

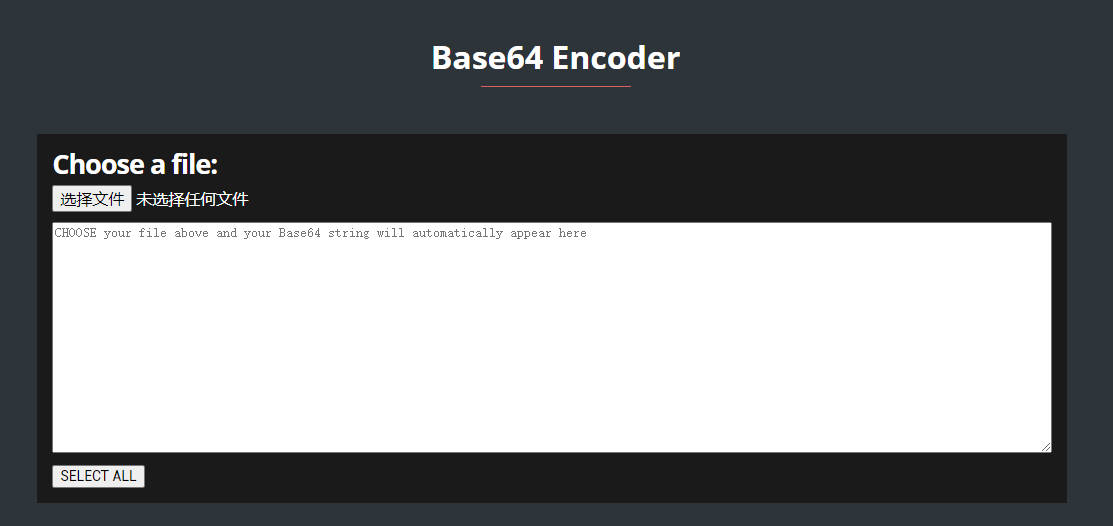
2)在线字体base64转换
https://www.giftofspeed.com/base64-encoder/

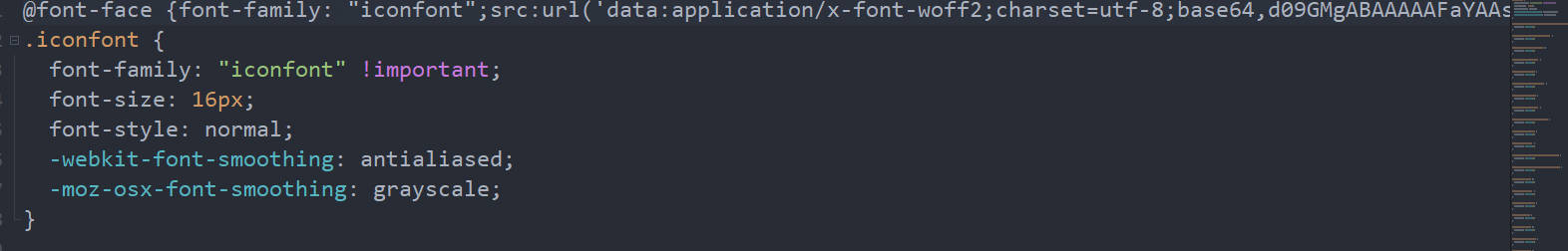
3)套入如下格式
@font-face {font-family: "iconfont";src:url(\\\'data:application/x-font-woff2;charset=utf-8;base64,转换后的base64代码\\\') format(\\\'woff2\\\');}

4)项目中引用即可使用。
略(有问题欢迎反馈)
转自:宇行建站APP开发